本文共 4467 字,大约阅读时间需要 14 分钟。
VS2015+CUDA 10.0安装配置教程
VS2015+CUDA 10.0安装配置教程
一、VS2015(社区版Community)安装教程
1.1、 虚拟光驱的安装
正版的 VS 安装程序是刻录在光盘里面的,我们从互联网上下载的都是 .iso格式的镜像文件。所谓镜像文件,就是将光盘上的全部内容复制到电脑上后形成的文件。镜像文件不能直接打开,需要借助虚拟光驱才能使用。
虚拟光驱软件用来模拟真实的光盘驱动,用虚拟光驱打开镜像文件,就相当于把光盘插入到电脑中。
常见的虚拟光驱软件有很多,这里我们推荐使用 DVDFab,它是一款国人开发的、简单易用的、免费的虚拟光驱。
DVDFab 下载地址:
-
1、官网下载地址为:
-
2、百度网盘下载地址: 提取密码:2eap
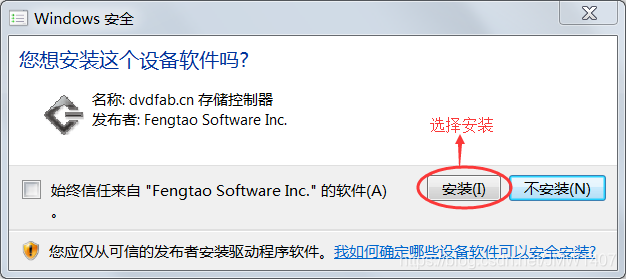
DVDFab 的安装非常简单,这里不再赘述,大家只需要注意一点,安装过程中 Windows 安全中心会发出警告,询问我们是否确定安装,如下图所示:
 毋庸置疑,选择“安装”即可。
毋庸置疑,选择“安装”即可。 1.2、 VS2015的安装:最好不要在线安装
VS2015 社区版(Community)下载地址:
- 百度网盘(较慢): 提取密码:377q
VS2015 下载完成后会得到一个镜像文件(.iso 文件),双击该文件即可开始安装。
提示:必须安装虚拟光驱才能打开该镜像文件。
-
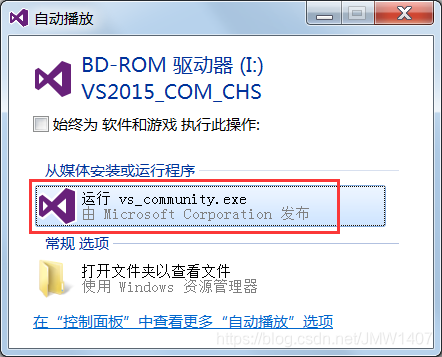
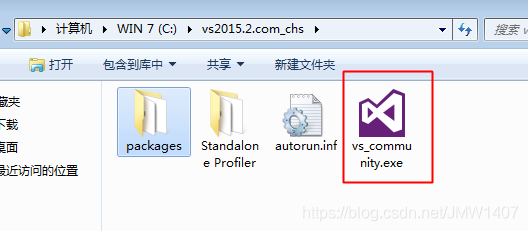
- 双击镜像文件后会弹出如下的对话框
 选择“运行 vs_community.exe”即可进入安装程序。
选择“运行 vs_community.exe”即可进入安装程序。
- 双击镜像文件后会弹出如下的对话框
-
开始安装后,会出现等待界面(可能需要几分钟)。

-
初始化安装程序

-
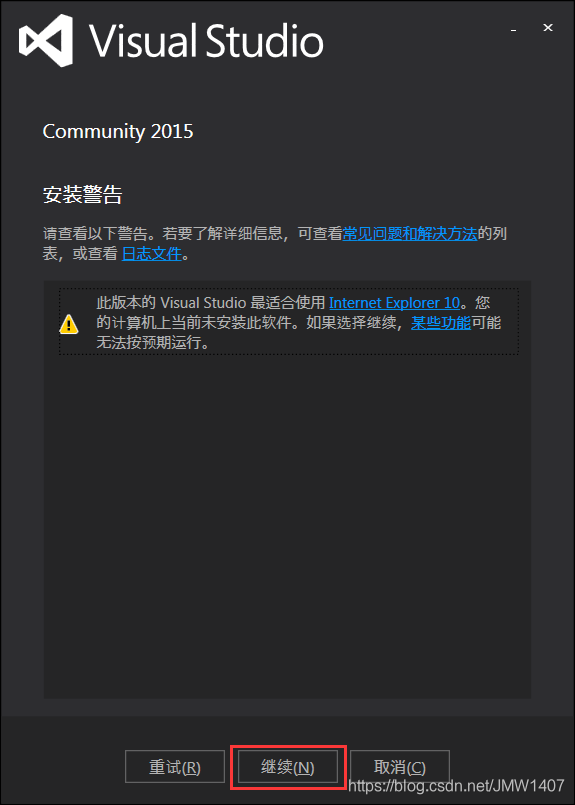
如果你的计算机配置不恰当,VS 安装程序会给出警告。
 出现该警告是由于我的电脑没有安装 IE10。忽略该警告,点击“继续”按钮。
出现该警告是由于我的电脑没有安装 IE10。忽略该警告,点击“继续”按钮。 -
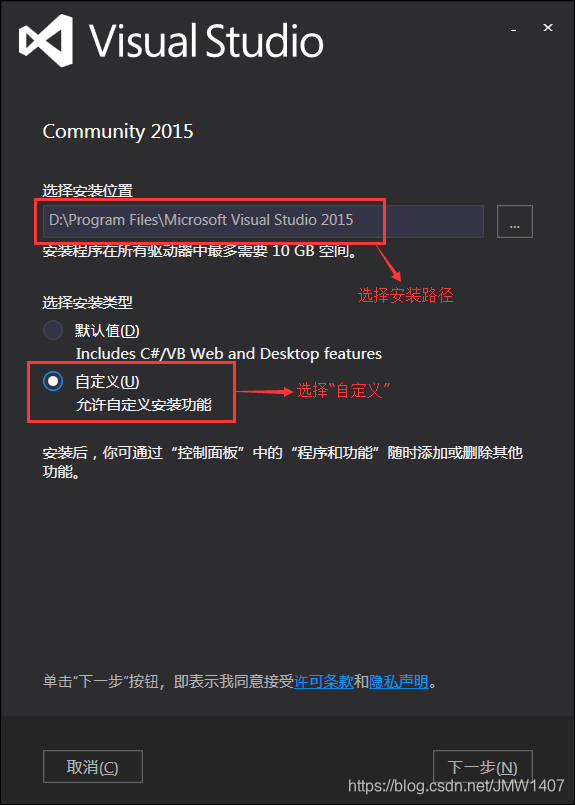
接下来选择安装位置以及安装方式
 这里我将 VS2015 安装在 D:\Program Files\ 目录下,你也可以安装在别的目录。
这里我将 VS2015 安装在 D:\Program Files\ 目录下,你也可以安装在别的目录。 -
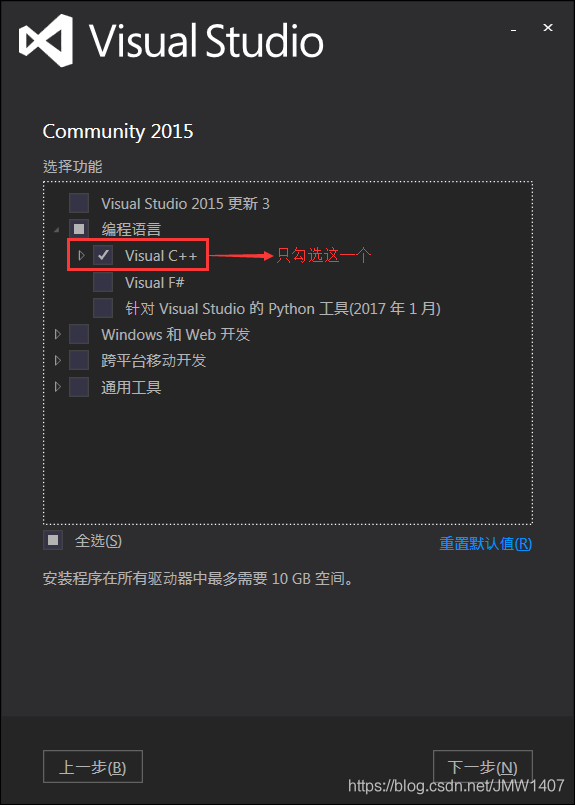
选择要安装的组件
 我们不需要 VS2015 的全部组件,只需要与 C/C++ 相关的组件,所以这里只选择了“Visual C++”,将其它用不到的组件全部取消勾选了。
我们不需要 VS2015 的全部组件,只需要与 C/C++ 相关的组件,所以这里只选择了“Visual C++”,将其它用不到的组件全部取消勾选了。
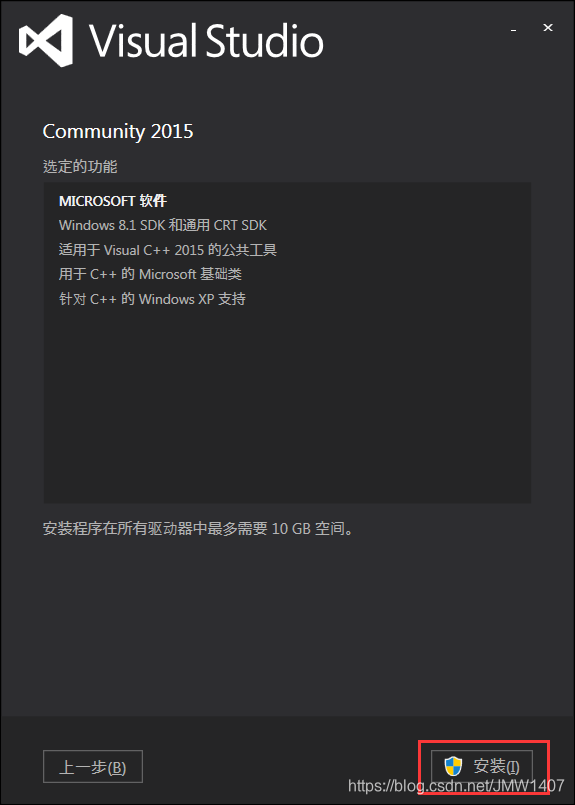
点击“下一步”按钮,弹出如下的确认对话框:
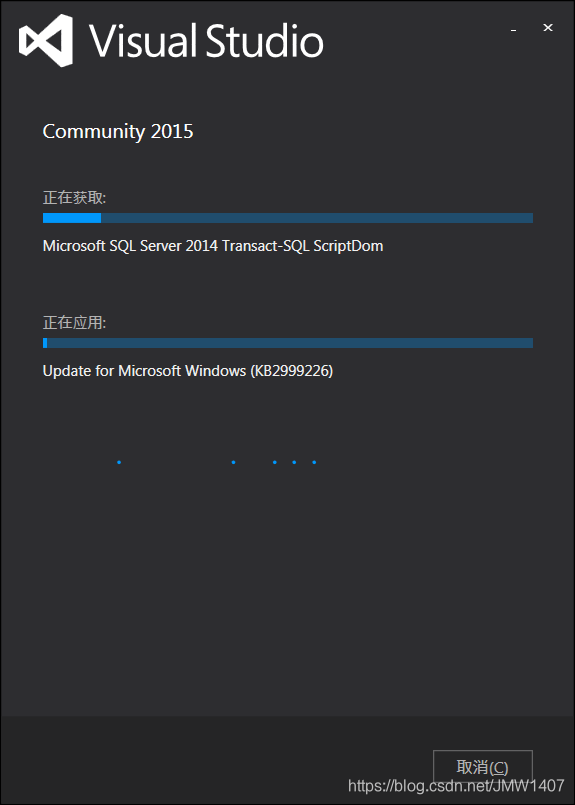
 7) 接下来进入漫长的等待过程,可能需要半个小时左右。
7) 接下来进入漫长的等待过程,可能需要半个小时左右。  安装完成后,VS2015 会要求重启计算机。嗯,那就重启吧。
安装完成后,VS2015 会要求重启计算机。嗯,那就重启吧。 -
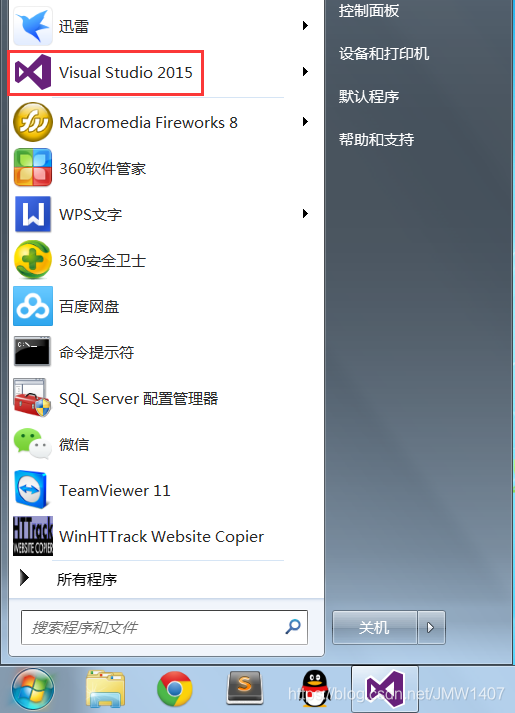
重启完成后,打开“开始菜单”,发现多了一个叫“Visual Studio 2015”的图标,就证明安装成功了。

-
设置 VS2015
首次使用 VS2015 还需要简单的配置,主要包括开发环境和主题风格。
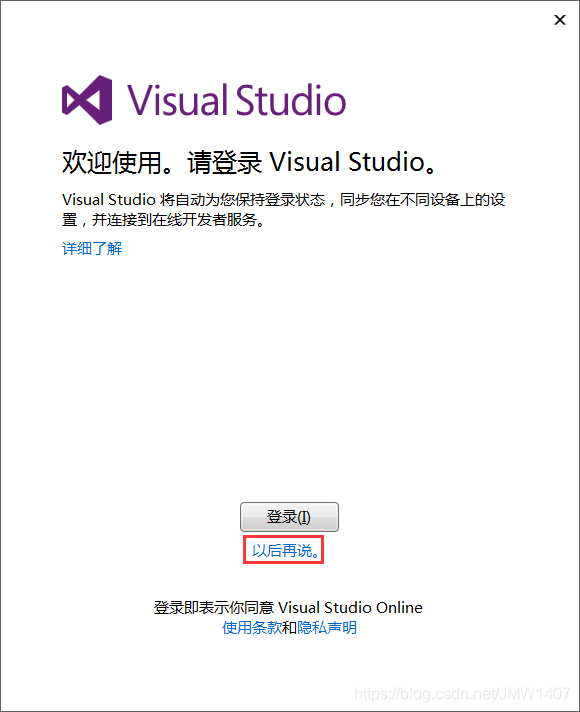
启动 VS2015,会提示登录,用自己的163邮箱注册即可:
 如果你不希望登录,可以点击“以后再说”。
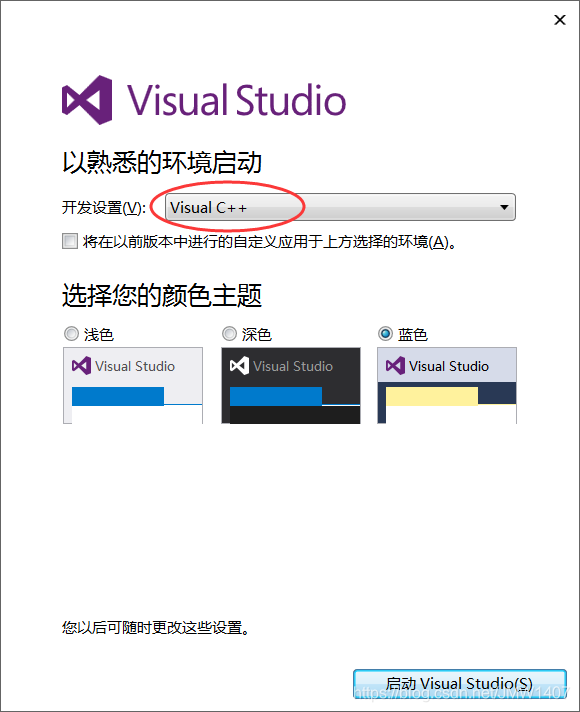
如果你不希望登录,可以点击“以后再说”。 接下来选择环境配置:

我们将使用 VS2015 进行 C/C++ 程序开发,所以选择“Visual C++”这个选项。至于颜色主题,大家自己看着办(个人偏深色)。
等待几分钟的准备过程,VS2015 就启动成功了。

1.2.1、 win7 安装VS2015出现“”安装包丢失或损坏”问题的解决办法:安装证书
在安装前,先安装两个证书。亲测,安装后,减少了很多“安装包损坏或丢失”的现象。
- 链接: 提取码:4d81
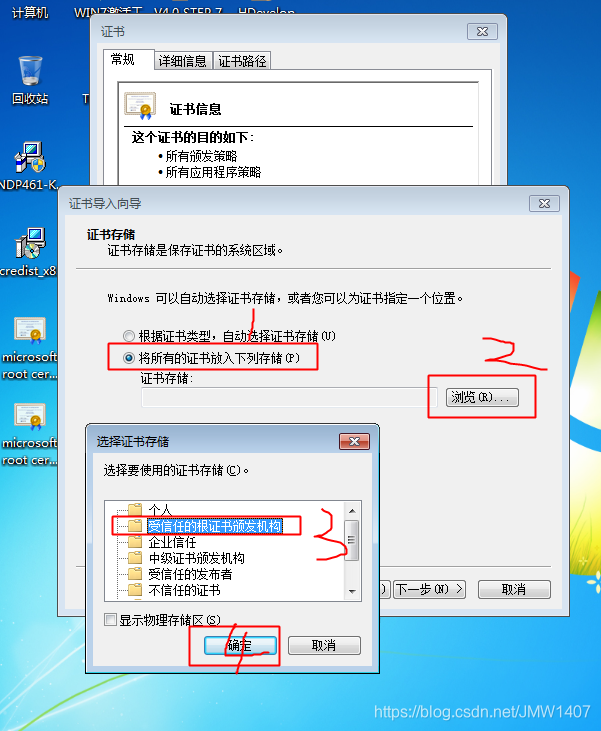
下载后,双击证书 – 安装证书 – 然后按下图操作,注意一定要选择 “受信任的根证书颁发机构”
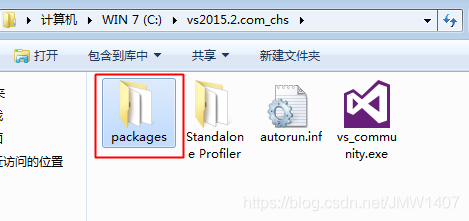
 在安装过程中如再出现 “安装包损坏或丢失”时,先看下提示的是哪个文件,然后关闭VS安装程序,打开安装包
在安装过程中如再出现 “安装包损坏或丢失”时,先看下提示的是哪个文件,然后关闭VS安装程序,打开安装包  找到那个程序,手动安装即可。安装完后,再次打开VS安装程序继续安装。
找到那个程序,手动安装即可。安装完后,再次打开VS安装程序继续安装。 
二、CUDA 在win7下的安装及配置
安装工作总结- 查看自己有是否有支持NVIDA的独立显卡
- 查看自己是否有NVIDA显卡驱动程序,没有请下载安装
- 官网下载安装 Microsoft Visual Studio(申请一个微软账号)
- 官网下载安装 CUDA
- 检验CUDA安装是否成功
- CUDA安装成功后的使用
2.1 安装前的准备
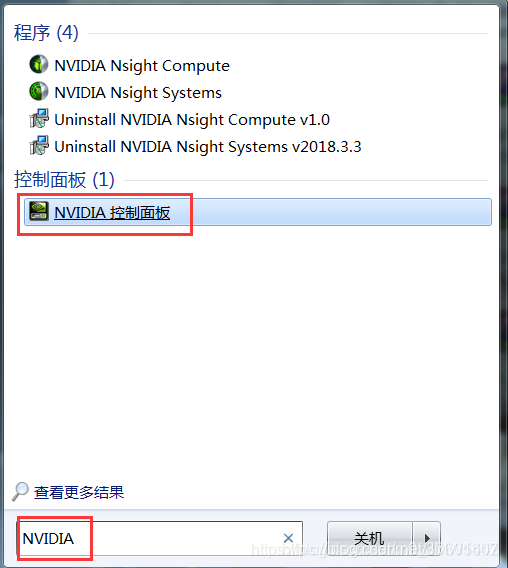
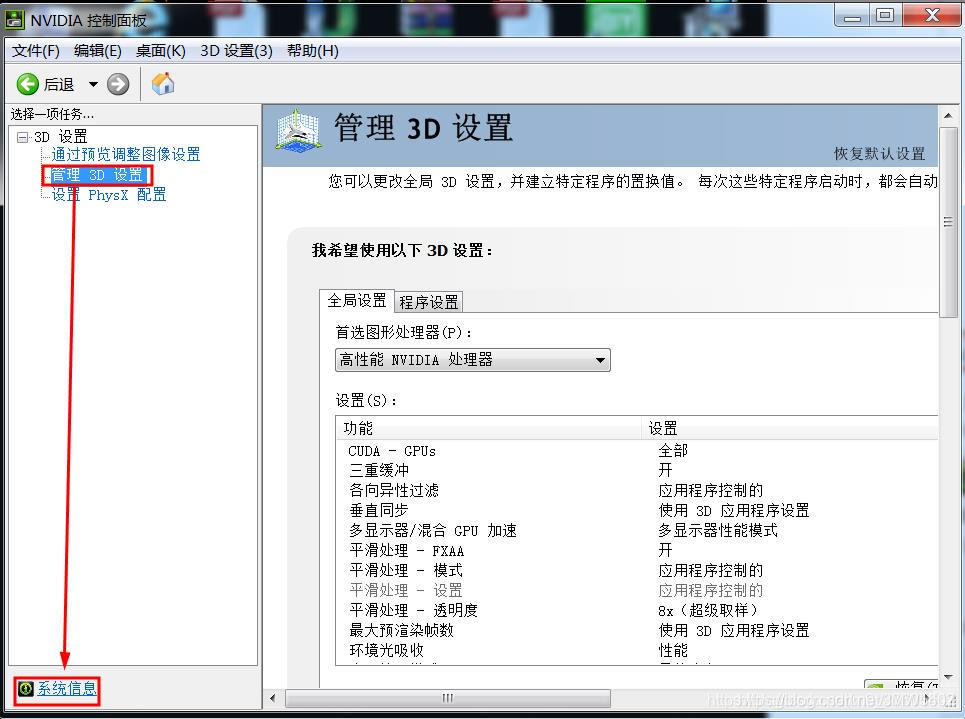
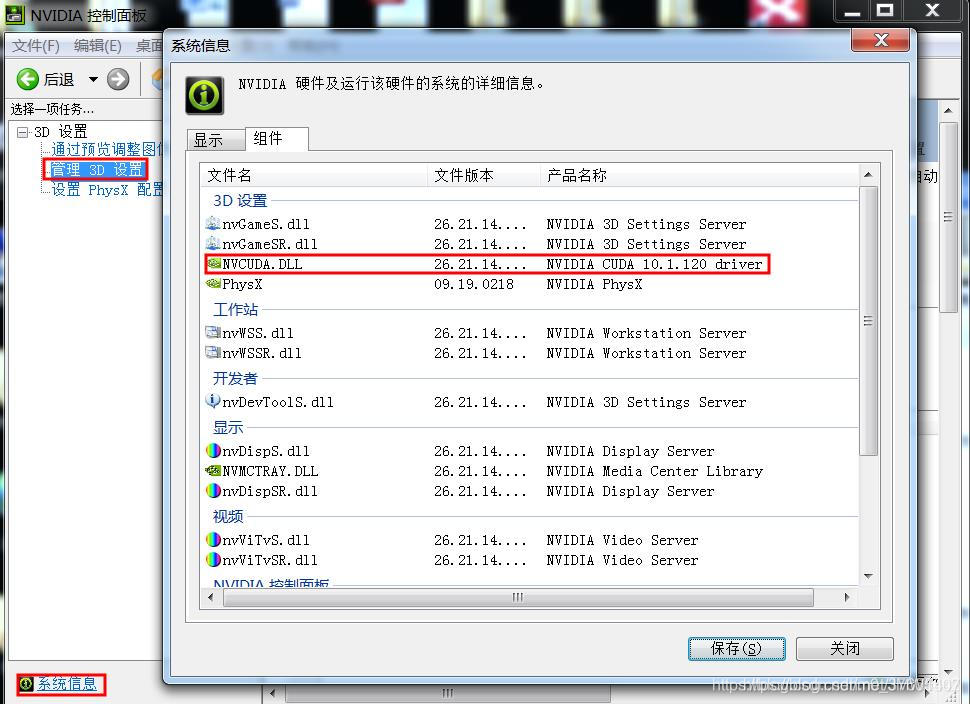
(1)查看自己N卡支持的CUDA版本,打开NVIDIA控制面板,选择系统信息


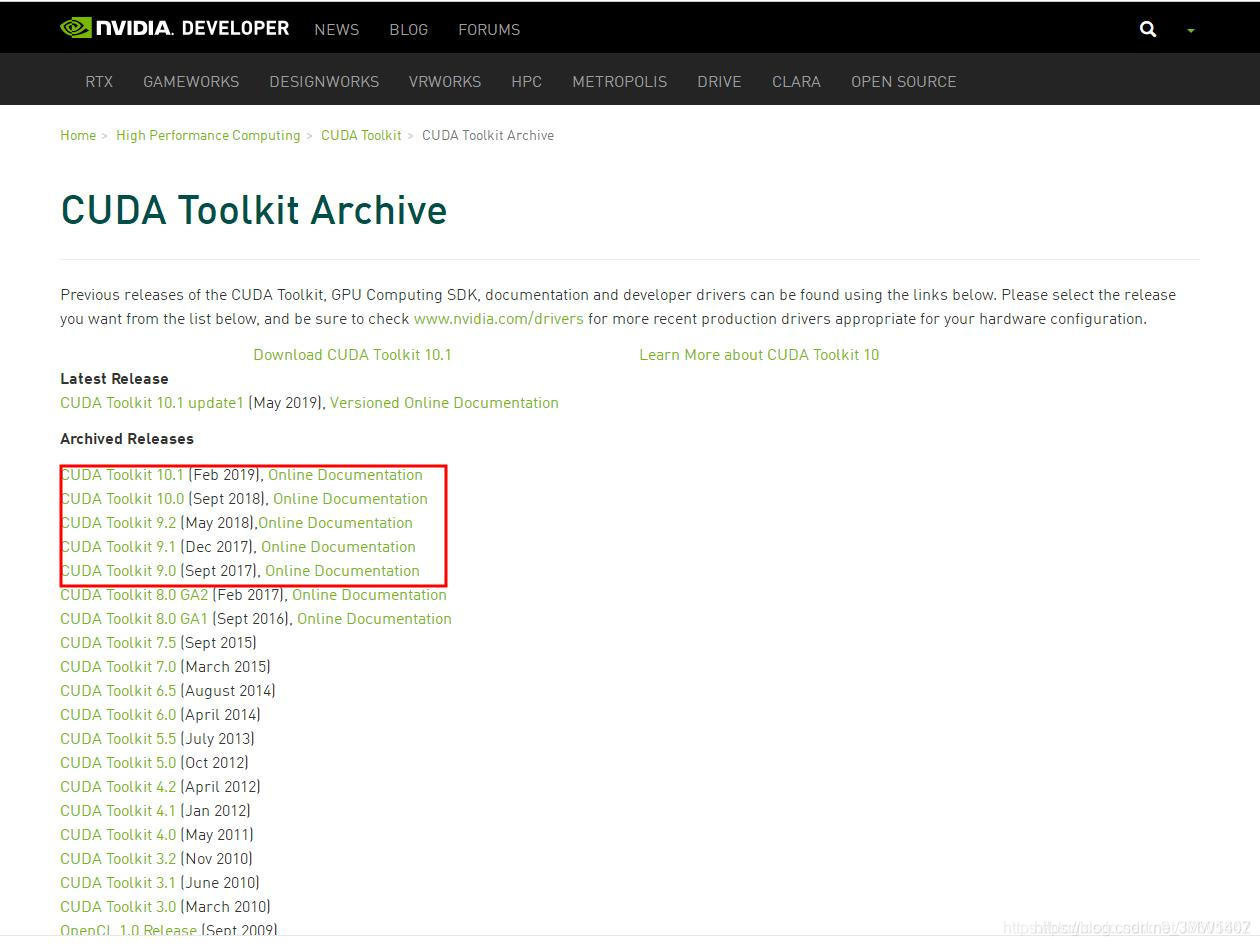
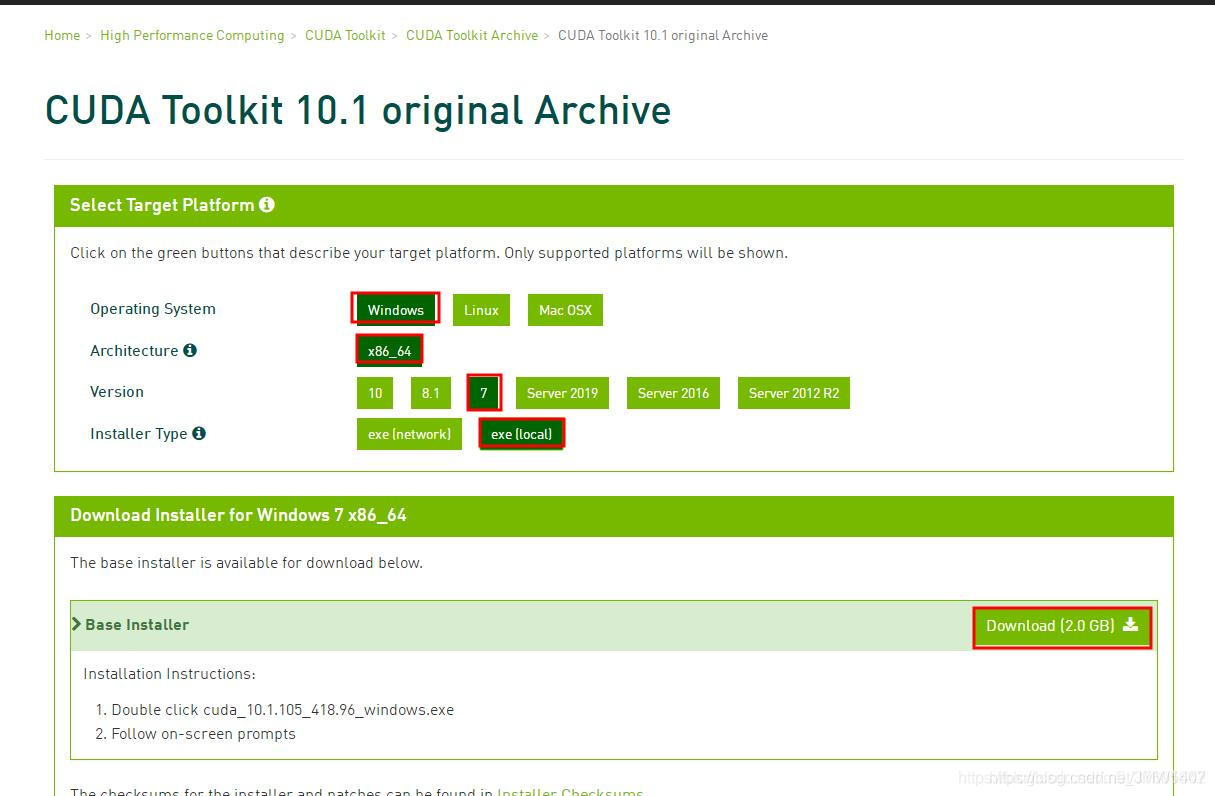
 (2)NVIDIA官网下载对应CUDA版本
(2)NVIDIA官网下载对应CUDA版本 CUDA下载地址:https://developer.nvidia.com/cuda-toolkit-archive


2.2 安装过程
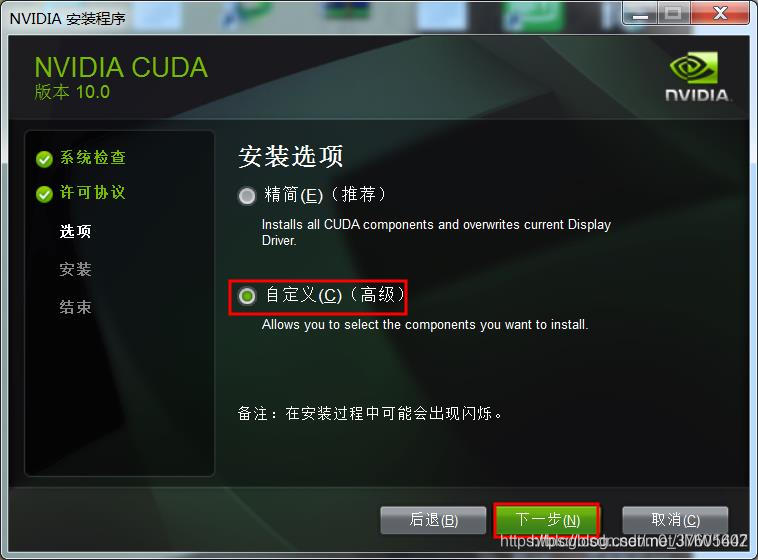
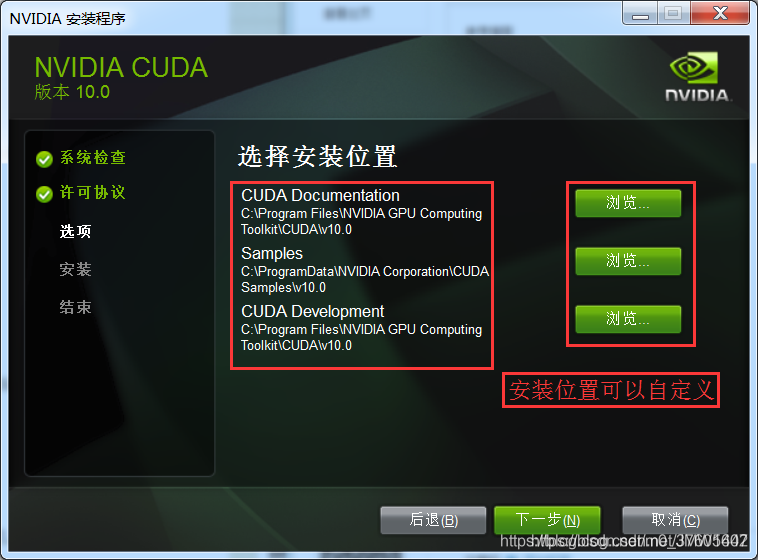
(1)安装CUDA
安装路径,选择OK(安装完成后路径会自动变化,所以这里路径选择默认就好)


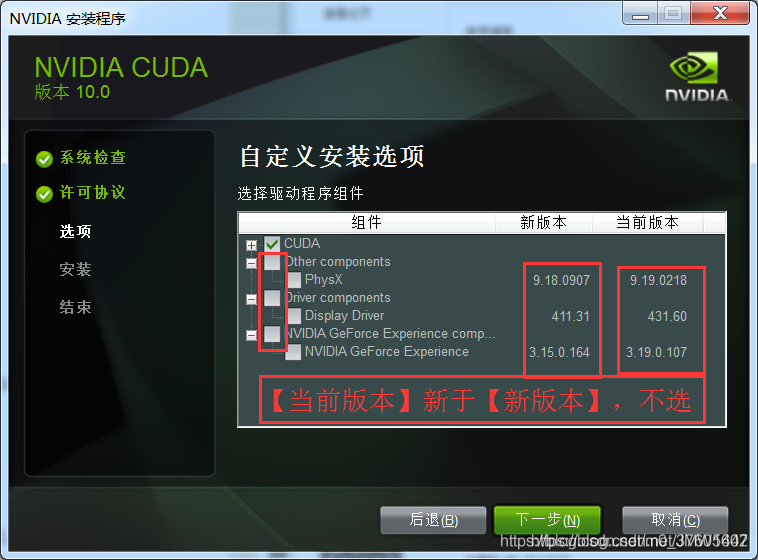
 取消勾选GeForce Experience
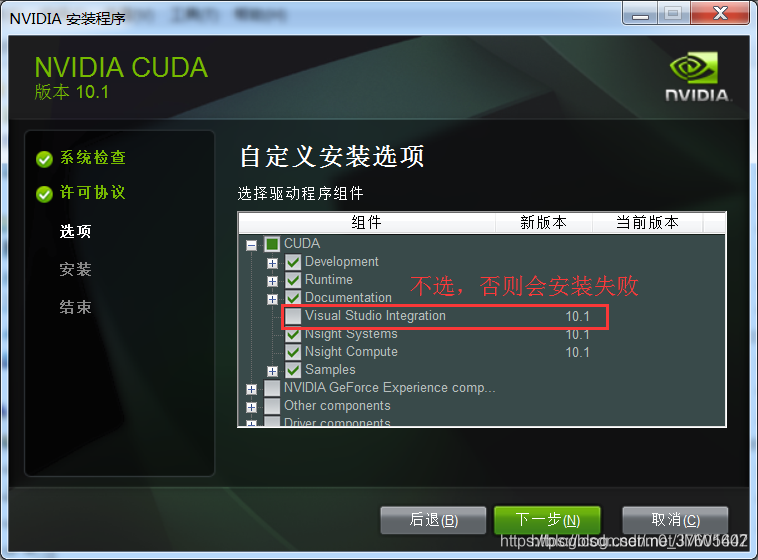
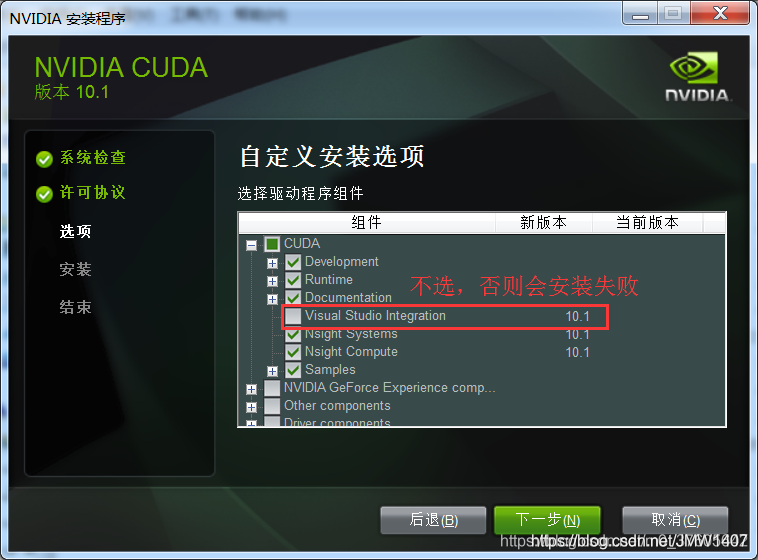
取消勾选GeForce Experience 如果电脑上本身就有Visual Studio Integration,要将这个取消勾选,避免冲突了
点开Driver comonents,Display Driver这一行,前面显示的是Cuda本身包含的驱动版本是411.31
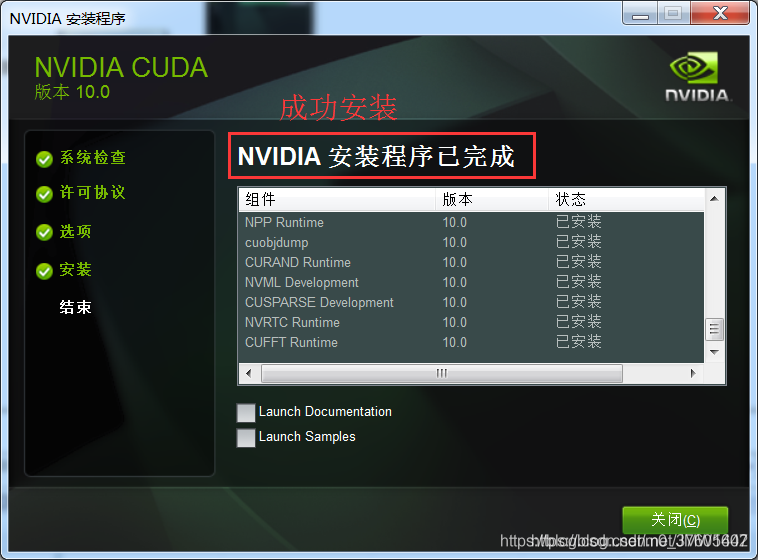
如果你电脑目前安装的驱动版本号新于Cuda本身自带的驱动版本号,那一定要把这个勾去掉。否则会安装失败(相同的话,就不用去取勾了)




2.3 测试Cuda是否安装成功
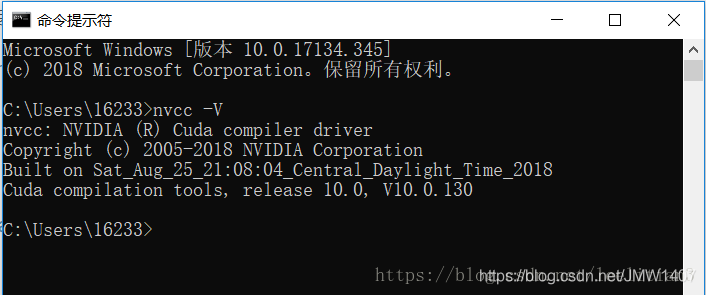
查看安装版本:Win + R 打开cmd ,输入命令:nvcc --version
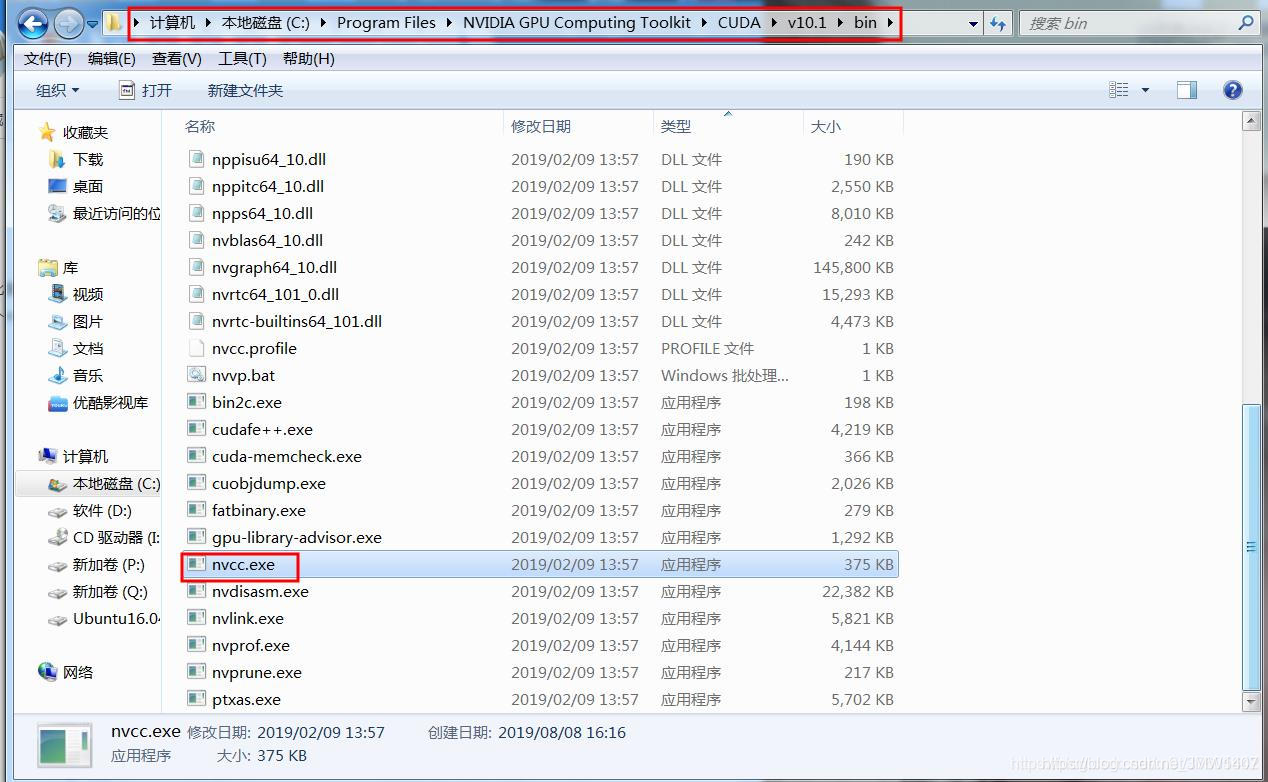
打开路径 C:\Program Files\NVIDIA GPU Computing Toolkit\CUDA\v10.1\bin ,查看nvcc.exe
有这个nvcc.exe就说明CUDA安装已成功

- 打开命令提示符,输入:
nvcc -V - 出现如下类似信息即为成功

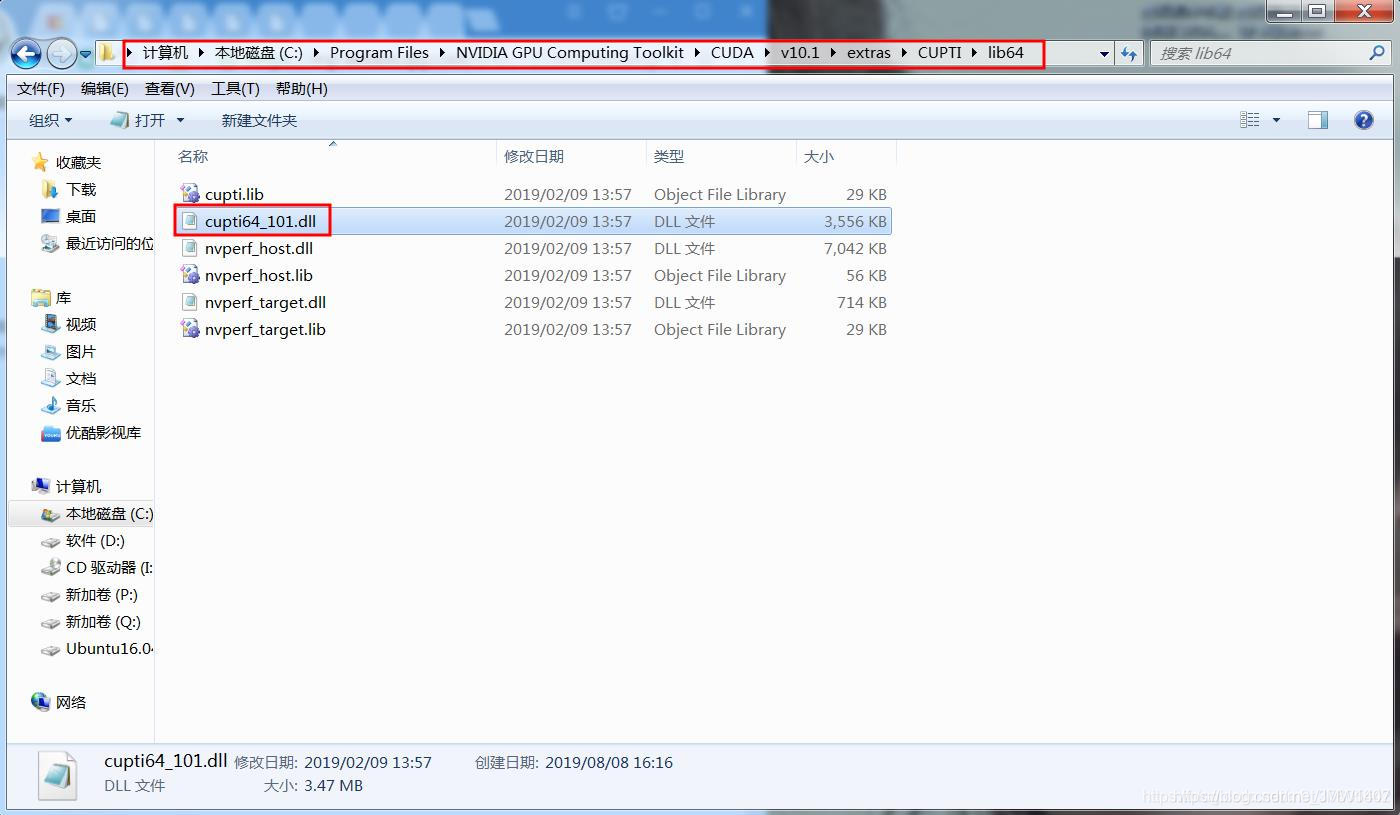
打开路径 C:\Program Files\NVIDIA GPU Computing Toolkit\CUDA\v10.1\extras\CUPTI\lib64,查看有没有cuti64_101.dll
有这个cuti64_101.dll就说明CUPT1已成功

编译测试文件
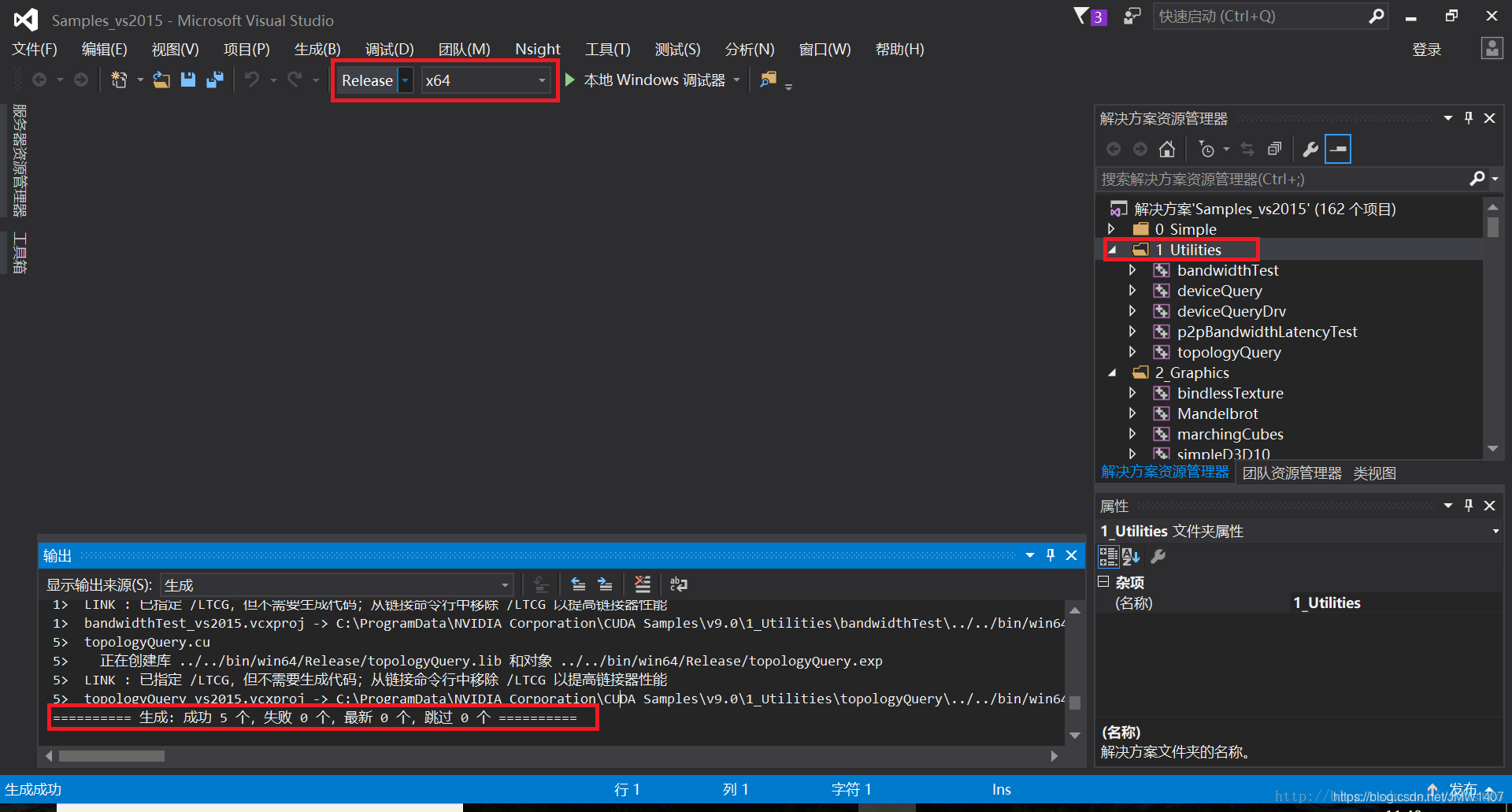
C:\ProgramData\NVIDIA Corporation\CUDA Samples\v10.0下找到Samples_vs2015.sln并打开
编译:选择Release x64,右键1_Utilities,点击“生成(build)”
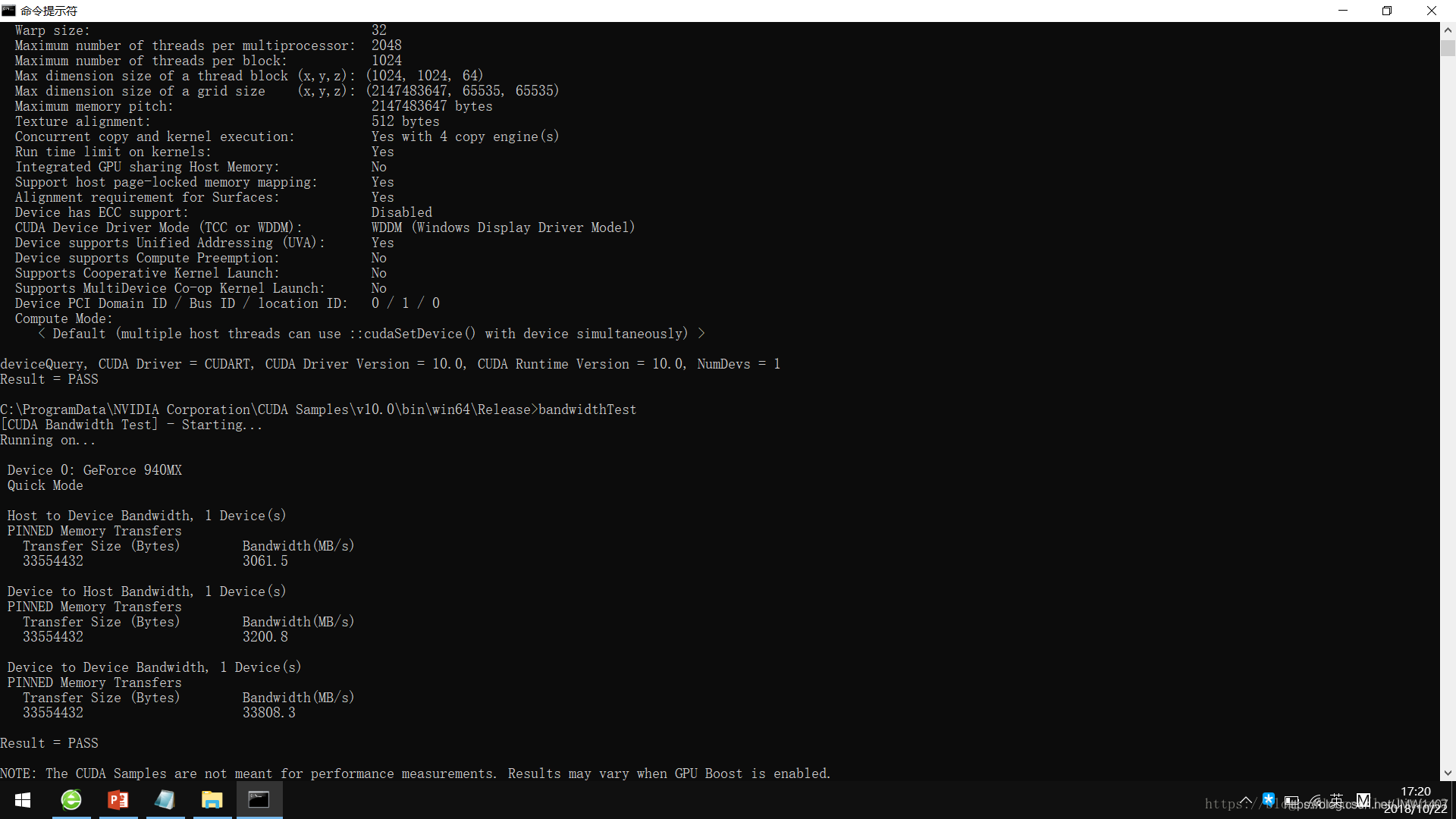
 验证deviceQuery和bandwidthTest
验证deviceQuery和bandwidthTest -
win + R 打开cmd:定位到 c:\ProgramData\NVIDIA Corporation\CUDA Samples\v10.0\bin\win64\Release
-
分别输入
deviceQuery.exe,bandwidthTest.exe并运行,两个地方的Result=PASS则说明通过,反之,Rsult=Fail 则需要重新安装。
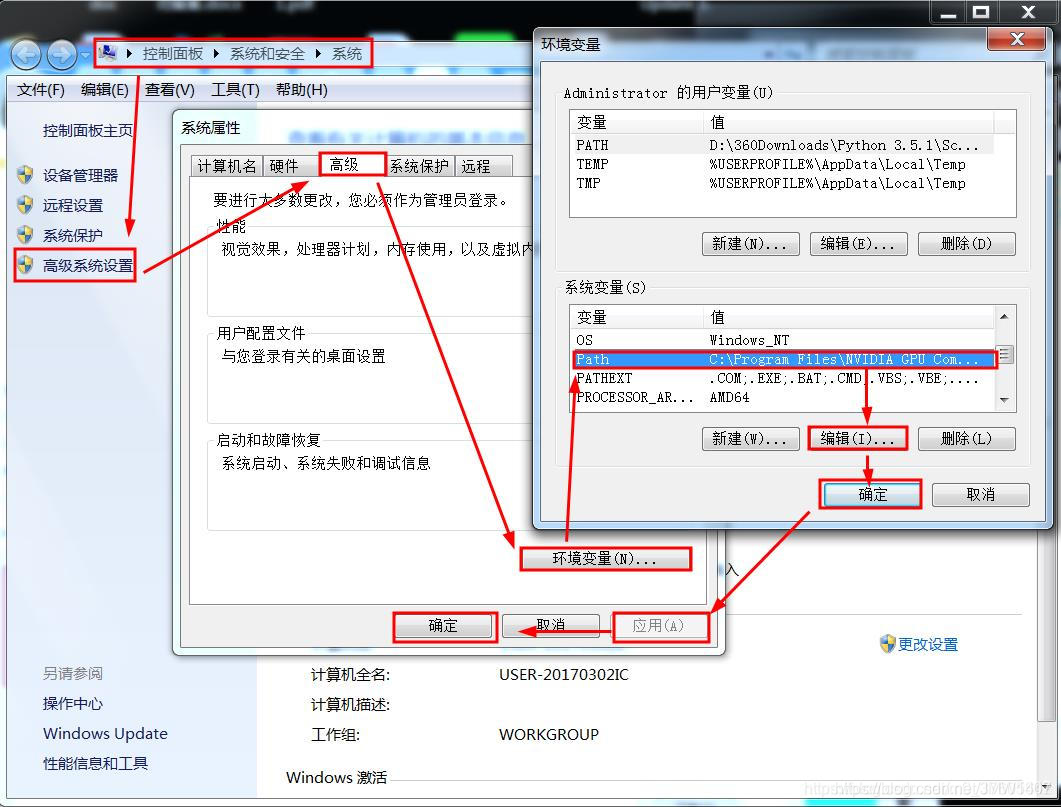
2.4 配置环境变量
安装完CUDA后,CUDA会自动添加到环境变量中
 ①确认系统变量中:CUDA_PATH和CUDA_PATH_V10.0已经存在
①确认系统变量中:CUDA_PATH和CUDA_PATH_V10.0已经存在 ②我们还需要在环境变量中添加如下几个变量:
CUDA_SDK_PATH = C:\ProgramData\NVIDIA Corporation\CUDA Samples\v10.0 CUDA_LIB_PATH = %CUDA_PATH%\lib\x64 CUDA_BIN_PATH = %CUDA_PATH%\bin CUDA_SDK_BIN_PATH = %CUDA_SDK_PATH%\bin\win64 CUDA_SDK_LIB_PATH = %CUDA_SDK_PATH%\common\lib\x64
③可在cmd中查看配置情况命令:set cuda
如果以上都没问题,则说明CUDA安装成功,至于Cuda安装成功之后的使用,我们可以在Visual Studio中写C++代码使用,也可以在Anaconda和Pycharm中写Python代码使用,额外下载安装cudnn,CUDNN是一个常见的神经网络层加速库文件,能够很大程度把加载到显卡上的网络层数据进行优化计算,而CUDA就像一个很粗重的加速库,其主要依靠的是显卡。
2.5 CUDA安装成功后可能会出现的问题
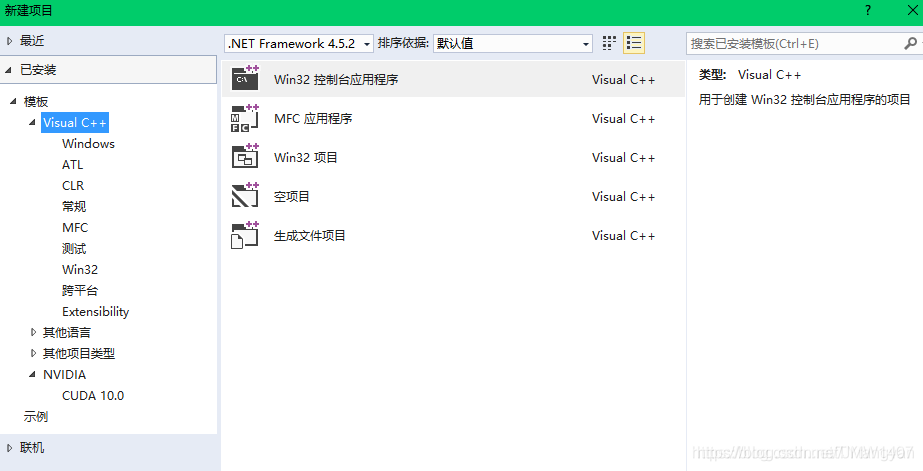
1.安装之后无法新建CUDA工程,因为CUDA并没有出现在已安装中(下图成功安装会有NVIDIA选项,我的没有)

2.启动CUDA samples报错
方法一:1、将“CUDAVisualStudioIntegration\extras\visual_studio_integration\MSBuildExtensions”下的文件直接拷贝到“C:\Program Files (x86)\MSBuild\Microsoft.Cpp\v4.0\V140\BuildCustomizations”文件夹中;
2、将“CudaProjectVsWizards”文件整体拷贝到“D:\ProgramFiles\Microsoft Visual Studio 14.0\Common7\IDE\Extensions”下,这里要注意两点,
第一,VS安装的时候在C盘和D盘都会创建一个“Microsoft Visual Studio 14.0”文件夹,一开始我想把“CudaProjectVsWizards”拷贝到C盘的哪个“Microsoft Visual Studio 14.0”文件夹中,但是找不到“Extensions”,其实“Extensions”在D盘,就是你最开始安装vs的那个盘
第二,并不是拷贝过去重启VS就可以的,详情看:https://stackoverflow.com/questions/50042186/cannot-install-cuda-toolkit-9-1-85-on-windows-7-64-bit,解决方案:在路径 D:\ProgramFiles\Microsoft Visual Studio 14.0\Common7\IDE下,打开cmd(管理员身份): devenv /setup
重启VS2015,新建工程,发现已安装下面有CUDA选项。
方法二:
在安装CUDA过程中:下图红色框中是不选的,我查看一下自己服务器是有这个插件的,所以安装这个教程,取消勾选。但是连续重装了3次不同版本的的CUDA,CUDA并没有出现在VS2015的已安装中,没有办法新建CUDA工程。所以我把原先电脑的Visual Studio Integration卸载了,再重装CUDA过程中,勾选了Visual Studio Integration选项,然后然后上面的CUDA的安装过程,就成功了。 
参考
1、https://blog.csdn.net/guxiaonuan/article/details/73775519?locationNum=2&fps=1
2、https://www.cnblogs.com/tmdsleep/p/5492732.html 3、https://blog.csdn.net/m0_37605642/article/details/98854753 4、https://blog.csdn.net/leelitian3/article/details/83272272